by Mark DaGrossa, Director of Creative Services

In this edition of Cover to Cover, I’m going to take you through the steps we consider when we are designing a textbook.
After the project is awarded to us, we assemble our team and get down to work. First, we determine whether we are creating a design template or if one will be provided. If we are creating the template for our client, we need to define several items, including:
- Chapter openers, unit openers, covers, testing pages, activity pages – all need to have the same visual theme or family but may have their own feel.
- Icons – need to be created for each sidebar item
- Head treatments – the head in the general body of the text will be worked on, A-Head, B-Head, C-Head, and so forth.
- Columns – how many should each page have?
- Fonts – We need to select fonts that allow for several options within the font family.
- Printing – This is important to ensure specific margins or gutter spaces are incorporated into the design.
- Photos – Will they have square cuts, borders, vignettes, breakout images, outlines or drop shadows? We also consider how captions will be shown.
- Footers and folios – What will go into these areas?
- Book map – is there one which shows how the pages flow? This is important if you want each unit to open with a spread.
For projects that are more design intensive, once we have a design template established, we move on to verbal visual conferences (VVC) for the pages. A VVC is a meeting that brings together the editor, art researcher, and the designer.
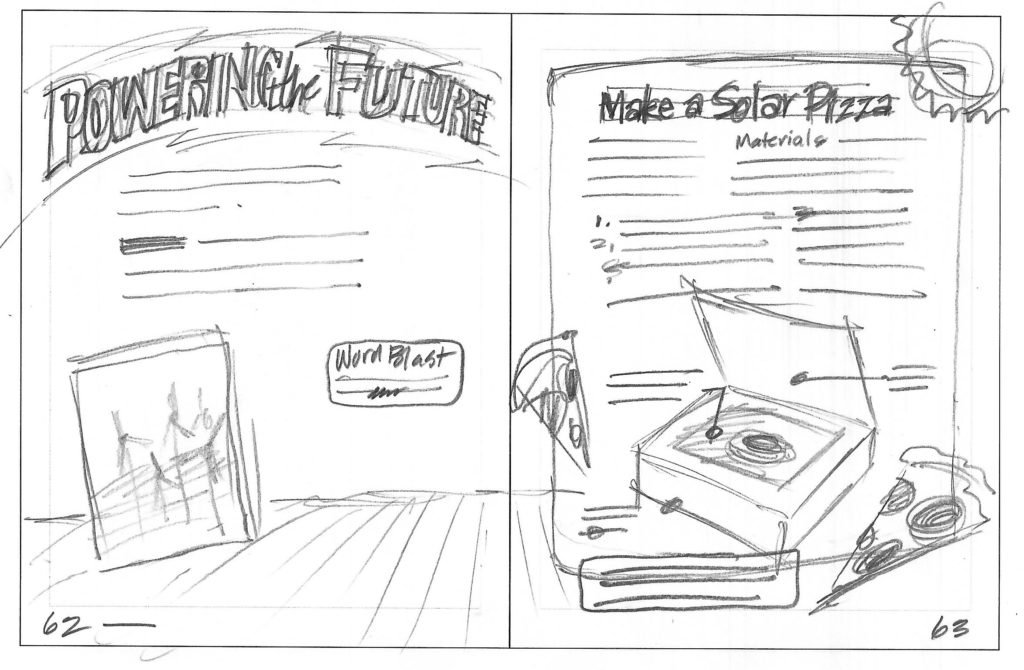
In the VVC, the designer uses a printout of the loose version of the pages, including the items that are static on the pages. The designer works through the manuscript, page by page, with the editor and art researcher, drawing a sketch of how each page will look. The editor highlights what is important in the content, allowing the designer get a better idea of the look and flow of the page. This also gives the art researcher a clearer understanding of what they need to be looking for and how the images will be used.
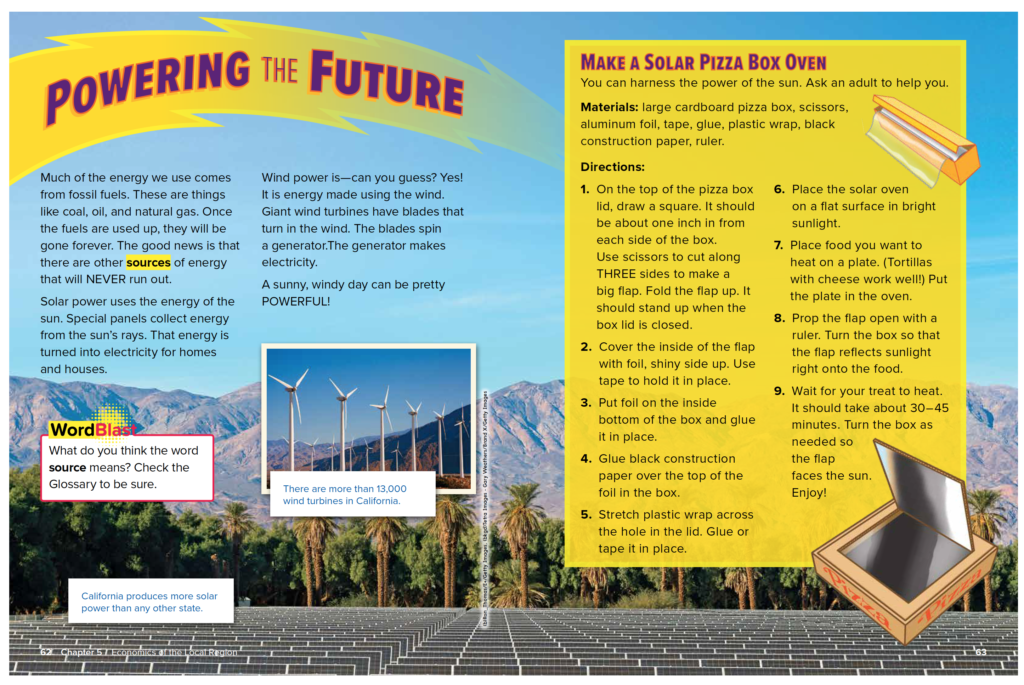
VVCs are conducted in the earlier stages of the project using rough sketches and will change somewhat once the final images are found, chosen, and approved. I’ve included an example below of a rough sketch and the final version so that you can see the types of changes that occurred as the project took shape.
Another important detail we need to factor is what grade level the content is being designed and written for. The lower the grade level, the less text and more imagery will be used. Lower grades get a bigger, more easily read font. Leading is larger, and the actual writing is grade level specific. Colors tend to be a bit brighter and primary. The imagery is much larger and more specific to the content, allowing younger students to make a better connection between the words and pictures. As the grade level climbs into the middle and high school levels, less imagery is required. Font sizes will be somewhat smaller, and the colors for images may be more muted so as not to distract from the text.
As you can see, there are many important items designers, working with editors and the art team, consider. Effective design ensures students better understand the program.
I hope this post has helped you learn more about how designers approach working on a textbook project. I welcome your design questions and ideas for future blog post subjects. Feel free to email me with your thoughts or questions.
Have a great day!
Mark
Subscribe to our blog
Categories
Related posts
ASU+GSV = The Best Education Conference
I’ve attended many education conferences but ASU+GSV is the best.…
ASU-GSV 2023: Collaborative Energy
It was great to see ASU-GSV back at pre-pandemic levels. It was…
2023 ASU-GSV Summit
Having recently taken part in my first ASU+GSV Summit in…